
De nos jours il y a énormément de méthodes et de techniques de travail afin d’intégrer/programmer un site Web. Les développeurs ont habituellement chacun leurs propres méthodes de travail. Par contre, la structure de travail peut être défiante surtout dans le cadre d’un projet qui s’échelonne sur un grand laps de temps. Voilà pourquoi l’utilisation d’un cadre applicatif (framework) prend tout son sens et offre de multiples avantages. Dans le cas présent, nous allons voir un cadre applicatif CSS pour le développement côté client dit « frontend ».
Développé par Twitter, Bootstrap est un cadre applicatif CSS puisqu’il sert à mettre en place les divers éléments des pages Web.Avec l’utilisation du HTML et JavaScript,Bootstrap offre une grille simple et fonctionnelle qui structure l’affichage d’une page Web. Il comporte par défaut un formatage des boutons, des menus de navigation, des formulaires et plus encore.
La grille de Bootstrap se divise en quatre catégories de classes pour affecter les dimensions de colonnes.
col-xs-* => Petit écran (téléphone)
col-sm-* => Écran réduit (tablette)
col-md-* => Écran moyen (Ordinateur portable)
col-lg-* => Grand écran (Ordinateur de table)
*: remplace le nombre de colonnes voulues



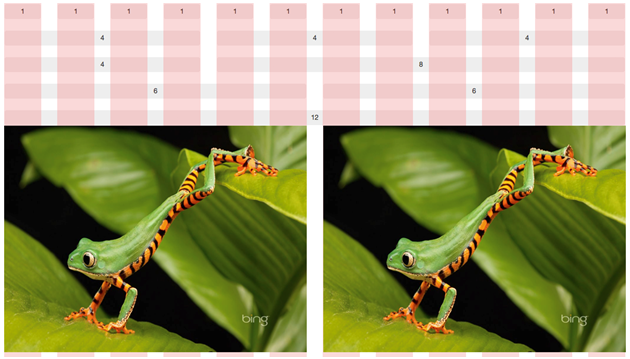
Alors si nous voulons que, par exemple, que deux images, occupent la moitié de l’espace d’un écran moyen à un grand écran et qu’en mobile et tablette les images soient pleine largeur il faudrait utiliser le code suivant:
Le nombre maximal de colonnes est de 12. Ayant défini en pleine grandeur (12) xs (petit). Les écrans supérieurs seront automatiquement affichés en plein écran, à moins qu’on spécifie le contraire. Ainsi, si pour un écran ordinateur de table (lg) le design demande deux images de dimensions égales, les colonnes seront spécifiées à six. Dans le cas présent, il ne sera pas nécessaire de spécifier le nombre de colonnes pour md (écran moyen) et l’affichage sur tablette (sm) puisqu’il est sous-entendu par les spécifications de xs.
Voilà rapidement le fonctionnement simple des colonnes de Bootstrap. Bien entendu, ceci n’est qu’un bref aperçu de son fonctionnement ; il y a par la suite plusieurs autres classes pouvant être utilisées et combinées pour donner de l’espacement, pour faire disparaître ou apparaître un élément, pour aligner, etc.
Les avantages sont nombreux:
- Le cadre applicatif est « cross-browser», donc fonctionnel à travers les navigateurs les plus populaires.
- Il favorise une organisation du code et ainsi procure une économie de temps considérable.
- Il offre une grille simple et efficace d’
- Pensé pour optimiser l’expérience sur les mobiles et tablettes.
- Possède des outils complémentaires pour les boutons, les menus de navigation, les formulaires et plus.
Bootstrap est un cadre applicatif CSS côté client « frontend » incontournable pour obtenir un site adaptatif « responsive » avec du code structuré et propre. Les outilscomplémentaires peuvent être utilespour ajouter du style à certains éléments. Vous pouvez télécharger Bootstrap, obtenir la documentation ainsi que des exemples plus complexes de son utilisation à http://getbootstrap.com/.
Sources et exemples
Vous avez un projet? Jasons !
Vous êtes à un clic de propulser votre croissance. Ensemble, nous établissons la stratégie de marketing mixte qui colle à votre réalité.
Nous contacter




